VectorScriptプログラムを編集するときはVectorworks備え付けのエディタではなく、別にプログラミング用のエディタを使うと便利。コマンドなどのキーワードに色付けしてくれる、いわゆるカラーシンタックス機能が使えるからだ。macOSには「CotEditor」や「mi」がある。Windowsでは「Visual Studio Code」。
今回紹介するのはVisual Studio Codeのカラーシンタックス機能の使い方。標準のVisual Studio CodeでVectorScriptのソースフィアルを開いてもカラーシンタックスは適用されない。VectorScriptの文法は構造化プログラミング言語のPascalをベースにしている。Pascalのカラーシンタックスが適用されれば実用上は大体OKなのだが、こちらも標準ではついていない。
Visual Studio Codeにはあとからカラーシンタックス言語を追加するために、Color Theme(カラーテーマ)をインストールする機能がある。Pascal言語のカラーシンタックスを実現するには、Pascal用のカラーテーマをインストールする。次のURLから簡単にインストールできる。
このサイトは、ブラウザで「VisualStudio-Code Pascal」で検索、しても出てくる。
ブラウザ上で「Install」をクリックする。これでVisualStudio Codeが起動してきて、VisualStudio Codeではテーマのページが表示されるのでもう一度「Install」をクリックする。
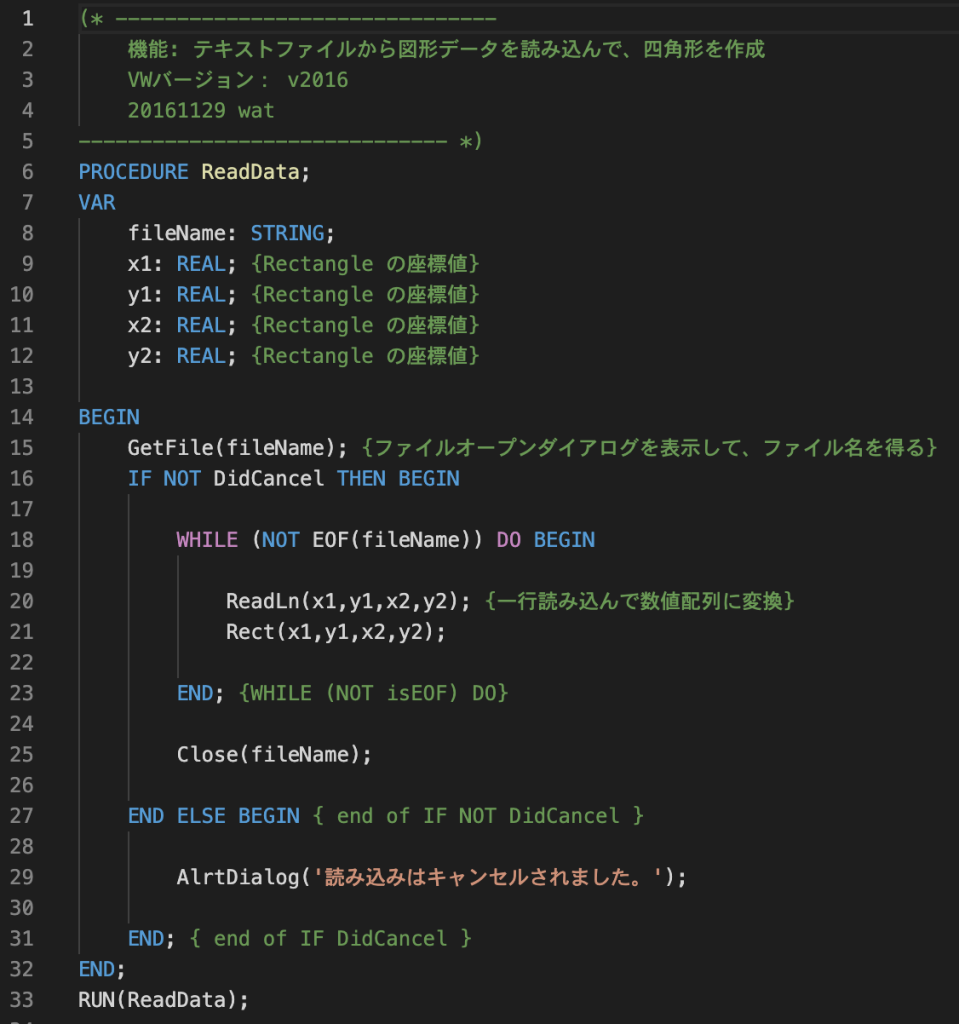
試してみる。ファイル名に「test.pas」のように「.pas」拡張子をつけてソースを記述して開く。カラーシンタックスが適用される。

図は「VectorScriptプログラミング入門」に掲載しているコード。
よくみたらエーアンドエー社のサイトにもっと便利なのがあった。こちらはPascalではなくてVectorScript用。